Help with the Website Feed Tool
Overview
This page provides help with the data sharing Website Feed tool that enables you to include listings (attractions, lodging, etc.) from the Explore Minnesota Tourism site into your website.
How are the listings included in my site?
The data sharing Website Feed generates an IFRAME tag that pulls in the listings (based on criteria you specify such as categories, regions, type, etc,) from the Explore Minnesota Tourism site. The IFRAME tag that the Website Feed generates looks like this:
<iframe id="widget-abcde4567-0000-jhlk3-7978-hijklemno1234" src="//exploreminnesota.com/listings-widget?submission=abcde4567-0000-jhlk3-7978-hijklemno1234" width="300" height="500" style="border:none;margin:auto;max-width:'100%';"></iframe>
When this tag is integrated with your site's source code, the listings will seamlessly display with the content of your site.
Can I use the feed if my site is secure (i.e. the web address of my site begins with https://)?
Yes. The feed is set up to work with http:// or https:// sites.
What are the default dimensions of the IFRAME?
The default dimensions of the IFRAME are set to a maximum of 900 pixels wide and a fixed height of 600 pixels high. The widget is configured to be responsive, so its width will adapt to fit smaller viewports as needed.
Can I adjust the dimensions of the IFRAME?
Yes. You can use the "IFRAME Dimensions" controls to adjust the size of the IFRAME to suit your site. Just set the max-width (as a % of the container in which it is inserted, or in pixels), and the height. A minimum width of 260px or 20%, and a minimum height of 450px are required.
Once you have generated the IFRAME code snippet, you can also edit the code snippet to adjust the pixel dimensions of the IFRAME in which the listings are displayed.
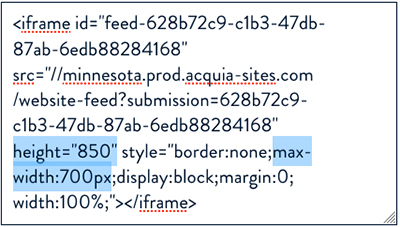
To modify the dimensions, the values of the max-width and height attributes need to be changed. These attributes are highlighted in the following screen capture.

For example, to modify the IFRAME code snippet above to have a max-width of 700 pixels and a height of 850 pixels, you would replace the "1200" with "700" after max-width: and replace "450" with "850" after height=. Your updated code snippet would then appear as shown below:

How are the listings presented and styled?
The listings are styled to match the design and color scheme of the Explore Minnesota Tourism site. The text size, font face, colors, etc. cannot be changed. Below is an example of how the list will appear. By default, there will not be a border around the list.

Can I add a border around the feed?
If you want to add a border around the feed, you can select that option when you fill out the form to create the IFRAME code. If you need to modify the border style of the IFRAME tag, you may edit the border styles included in the iframe code snippet.
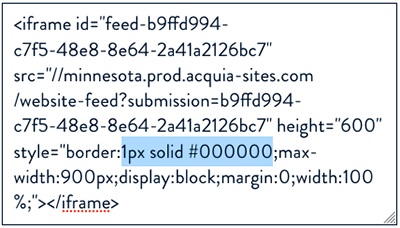
To create a 1 pixel black border around the list, change the value of the border style to:
border: 1px solid #000000;
This instructs the browser to create a solid 1-pixel-wide black border around the list. Note that there may be some slight variation in the display of the border in different web browsers. This is typical behavior since there are differences in the way that browsers interpret and display border styles.
Here's what the code snippet looks like with the updated border style:

What happens if the list is longer than the IFRAME?
If you generate a list that is longer than the IFRAME, a scrollbar will automatically display in the IFRAME.